Checkout Web
The Uelz Checkout is a solution that enables you to quickly integrate the checkout process directly into your website. You can implement the Checkout using payment buttons that open a payment form through a widget. This tool is versatile, supporting both one-time payments and subscriptions. Additionally, it allows you to create plans directly from your website, without the need to access the Uelz platform, streamlining the process.
How to integrate the web checkout
This process consists of 4 steps and is done in the "Settings/Web Checkout" section of your Uelz dashboard.
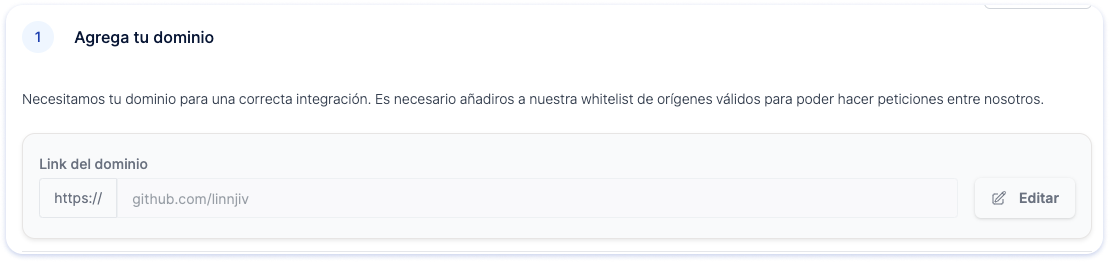
Step 1: Enter your URL
Once you are in the Web Checkout section of your dashboard, the first step to begin the integration is to enter the URL of your website.

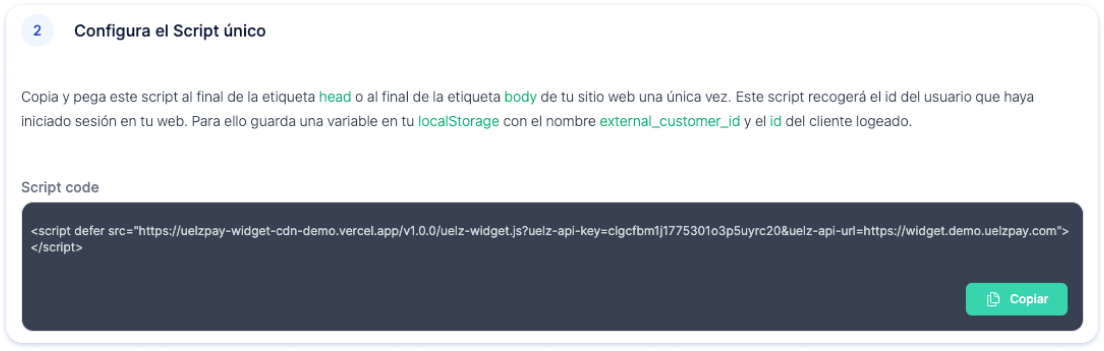
Step 2: Enter your URL
Once the URL is entered, the system automatically generates a unique script. Copy and paste this script at the end of the head tag or at the end of the body tag of your website once.

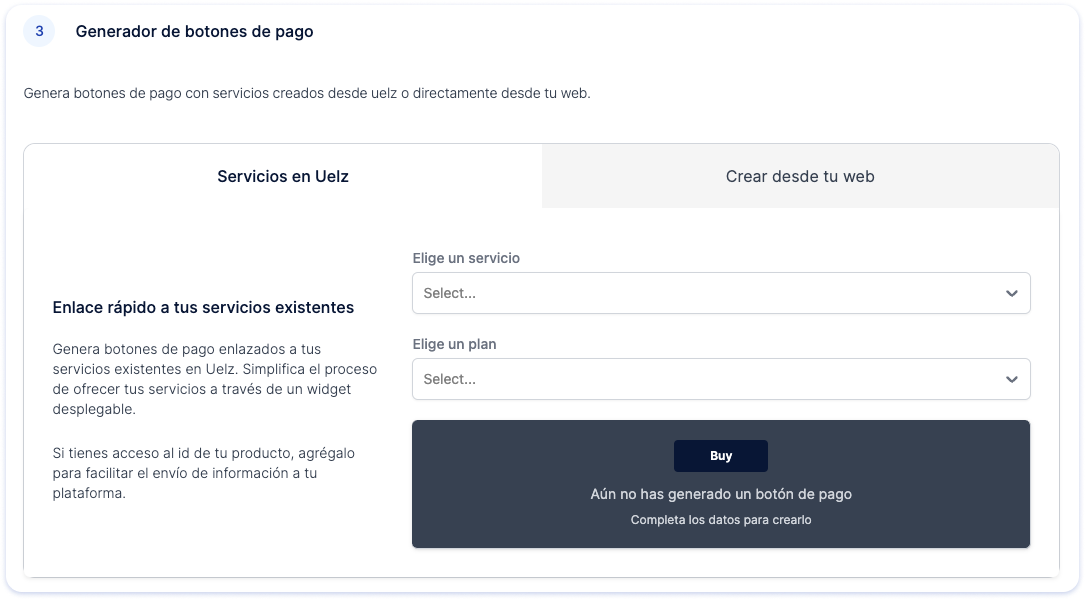
Step 3: Button Generator
With the widget integration, you can generate buttons from the Uelz platform or create them directly on your website.

a) Generating buttons with previously created services and plans in Uelz.
If you have already created your services and plans in Uelz, you can select the service and plan you want from the list, and a small HTML code will be automatically generated to copy and paste in the desired location on your website or system.
b) Generating buttons from your website
In this case, you will need to copy and paste the button into the corresponding part of your website's code where you want it to appear.
Step 4: Customize the Callback
To receive real-time data, your endpoint must support POST requests. If you want to add security, you can do so by adding the Uelz domain to your CORS configuration.
Uelz requests will have a header called api-key, which you can add as an extra security filter. Independently, activating and deactivating this option will also affect the data submission.
Updated 7 months ago